| .github/ISSUE_TEMPLATE | ||
| actix | ||
| resources | ||
| .gitignore | ||
| compose.yaml | ||
| docker_push_script.sh | ||
| Dockerfile | ||
| favicon.svgz | ||
| LICENSE | ||
| README.md | ||
| screenshot.png | ||
 Chhoto URL
Chhoto URL
What is it?
A simple selfhosted URL shortener with no unnecessary features. Simplicity and speed are the main foci of this project. The docker image is ~6 MB (compressed), and it uses <5 MB of RAM under regular use.
Don't worry if you see no activity for a long time. I consider this project to be complete, not dead. I'm unlikely to add any new features, but I will try and fix every bug you report. I will also try to keep it updated in terms of security vulnerabilities.
If you feel like a feature is missing, please let me know by creating an issue using the "feature request" template.
But why another URL shortener?
I've looked at a couple popular URL shorteners, however they either have unnecessary features, or they didn't have all the features I wanted.
What does the name mean?
Chhoto (ছোট, IPA: /tʃʰoʈo/) is the Bangla word for small. URL means, well... URL. So the name simply means Small URL.
Features
- Shortens URLs of any length to a randomly generated link.
- (Optional) Allows you to specify the shortened URL instead of the generated one. (It's surprisingly missing in a surprising number of alternatives.)
- Opening the shortened URL in your browser will instantly redirect you to the correct long URL. (So no stupid redirecting pages.)
- Super lightweight and snappy. (The docker image is only ~6MB and RAM uasge stays under 5MB under normal use.)
- Counts number of hits for each short link in a privacy respecting way i.e. only the hit is recorded, and nothing else.
- Allows setting the URL of your website, in case you want to conveniently generate short links locally.
- Links are stored in an SQLite database.
- Available as a Docker container.
- Backend written in Rust using Actix, frontend written in plain HTML and vanilla JS, using Pure CSS for styling.
- Uses very basic authentication using a provided password. It's not encrypted in transport. I recommend using something like caddy to encrypt the connection by SSL.
Bloat that will not be implemented
- Tracking or spying of any kind. The only logs that still exist are
errors printed to stderr and the basic logging (only warnings) provided by the
env_loggercrate. - User management. If you need a shortener for your whole organization, either run separate containers for everyone or use something else.
- Cookies, newsletters, "we value your privacy" popups or any of the multiple other ways modern web shows how anti-user it is. We all hate those, and they're not needed here.
- Paywalls or messages begging for donations. If you want to support me (for whatever reason), you can message me through GitHub issues.
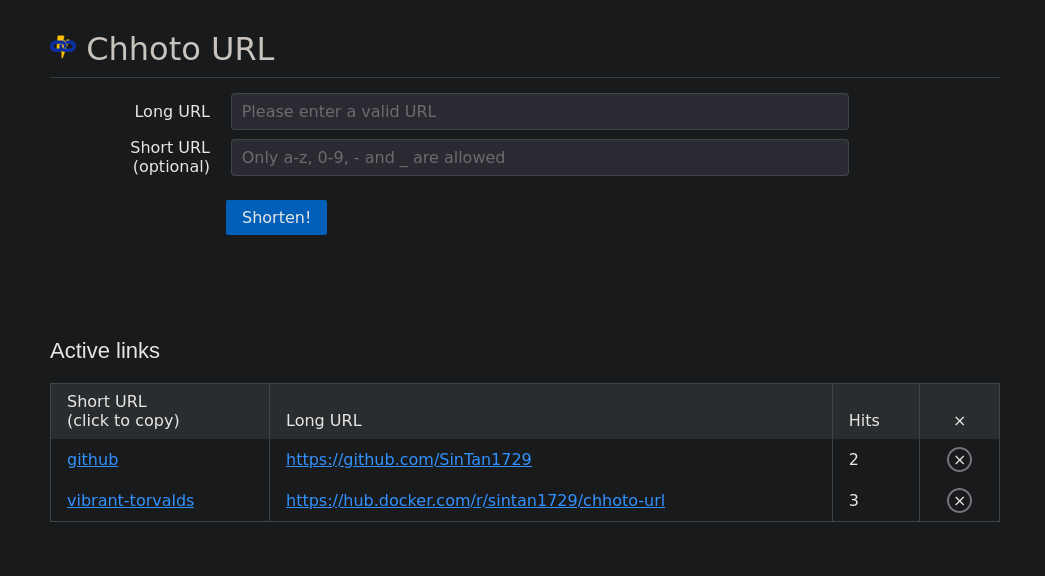
Screenshot
Usage
Using docker compose (Recommended method)
There is a sample compose.yaml file in this repository. It contains
everything needed for a basic install. You can use it as a base, modifying
it as needed. Run it with
docker compose up -d
If you're using a custom location for the db_url, make sure to make that file
before running the docker image, as otherwise a directory will be created in its
place, resulting in possibly unwanted behavior.
Building and running with docker
docker run method
- (Only if you really want to) Build the image
docker build . -t chhoto-url:latest
- Run the image
docker run -p 4567:4567
-e password="password"
-d chhoto-url:latest
1.a Make the database file available to host (optional)
touch ./urls.sqlite
docker run -p 4567:4567 \
-e password="password" \
-v ./urls.sqlite:/urls.sqlite \
-e db_url=/urls.sqlite \
-d chhoto-url:latest
1.b Further, set the URL of your website (optional)
touch ./urls.sqlite
docker run -p 4567:4567 \
-e password="password" \
-v ./urls.sqlite:/urls.sqlite \
-e db_url=/urls.sqlite \
-e site_url="https://www.example.com" \
-d chhoto-url:latest
You can also set the redirect method to Permanent 308 (default) or Temporary 307 by setting
the redirect_method variable to TEMPORARY or PERMANENT (it's matched exactly).
Disable authentication
If you do not define a password environment variable when starting the docker image, authentication will be disabled.
This if not recommended in actual use however, as it will allow anyone to create new links and delete old ones. This might not seem like a bad idea, until you have hundreds of links pointing to illegal content. Since there are no logs, it's impossible to prove that those links aren't created by you.
Notes
- It started as a fork of this project.
- The list of adjectives and names used for random short url generation is a modified version of this list used by docker.